Virtual DOM에 대해 알아보기 전에 DOM의 개념부터 정리해보자.
DOM
DOM이란 Document Object Model이다. 웹 문서 내 모든 요소와 요소의 어트리뷰트 및 텍스트를 각각의 객체로 표현하여 이 객체들의 부자 관계를 트리 구조로 표현한 모델이다.
서버에서 온 웹문서는 브라우저가 스스로 이해할 수 없으므로, 웹 페이지를 이루는 태그들이을 브라우저가 이해할 수 있게끔(메모리에 적재할 수 있게끔) 트리 구조로 만든 객체 모델이다.
Virtual DOM이 등장한 이유
DOM에 변화가 생기면 브라우저는 Render Tree를 재생성하고 이에 따라 Layout 및 Painting 과정이 다시 일어난다. 복잡한 SPA에서는 잦은 DOM 조작이 발생하는데, 잦은 변화를 반영하기 위해 브라우저는 계속해서 많은 연산을 하게 되고 이는 전체적인 프로세스를 비효율적으로 만든다.
이러한 부분을 해결하기 위해 Virtual DOM이 생겨났다.
Virtual DOM
Real DOM을 추상화시킨, 실제 돔보다 가벼운 사본의 자바스크립트 객체이다.
어떠한 변화를 View에 적용하기 위해 그 변화를 V-DOM에 먼저 적용시키고 최종적인 결과를 R-DOM에 전달한다. 이렇게 되면, 브라우저 내에서 발생하는 연산의 양이 줄고 이에 따라 성능이 개선될 수 있다.
리액트 공식문서에서는 V-DOM을 다음과 같이 정의한다.
Virtual DOM은 UI의 가상적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리를 통해 실제 DOM과 동기화하는 프로그래밍 개념이다. 이러한 과정을 재조정이라고 하며, Virtual DOM은 특정 기술이라기보다는 패턴에 가깝다.
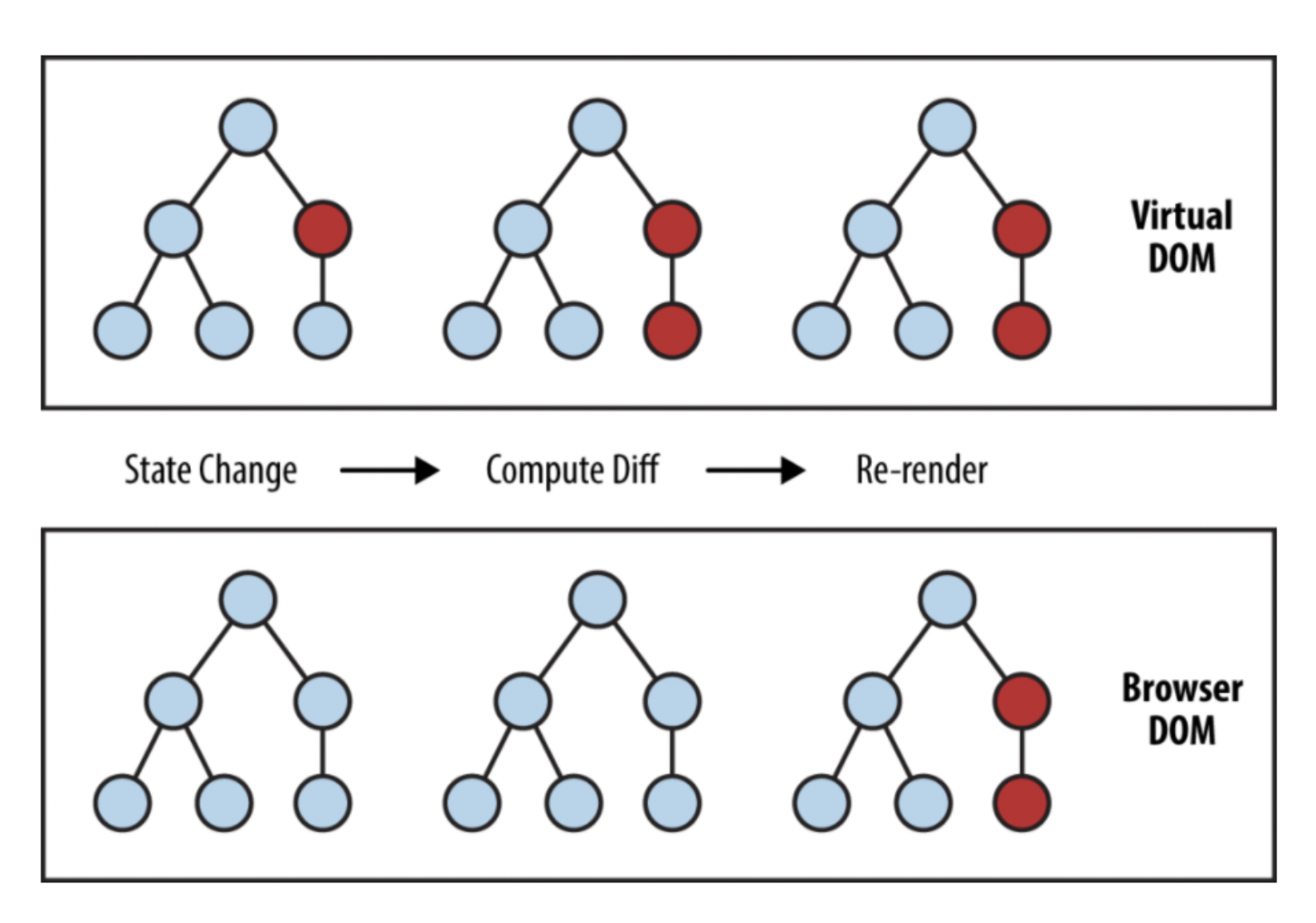
React에서 Virtual DOM이 동작하는 과정
1. State Change
DOM에 변화가 생겼다. 전체 UI를 Virtual DOM에 리렌더링한다.
2. Compute Diff
변화 전 V-DOM과 변화 후 V-DOM을 비교한다.
3. Re-render
바뀐 부분만 R-DOM에 적용한다.

조금 더 정리해보자면,
DOM 조작의 문제는 각 조작이 결국에는 새로운 Rendering, Layout, Painting을 일으킨 다는 것이다. 그래서 만약 내가 100개의 노드를 조작하게 되면, 브라우저는 100번의 Layout 계산과, 100번의 Paininting, 그리고 100번의 Rendering을 해야 한다.
그래서 V-DOM이 등장했다.
어떠한 변화가 생기면, 이를 먼저 V-DOM에 반영한다. 이 트리는 렌더링이 되지 않기 때문에 연산 비용이 굉장히 적다. 그렇게 연산이 끝나면, 최종적인 변화를 실제 DOM에 던져 준다. 대신 이때는 딱 한 번만 던져준다. 모든 변화를 하나로 묶어서 한 개의 변화인 마냥 던져주는 것이다. 결과적으로, R-DOM에서 레이아웃 계산과 리렌더링의 규모는 커지겠지만 연산은 단 한 번만 하게 되면서 성능과 속도를 향상한다.
그런데 여기서 이런 의문이 생길 수 있다. 어떻게 V-DOM은 100개의 변화를 1개로 묶어서 업데이트하는 것일까?
이는 리액트가 그렇게 동작하기 때문이라고 볼 수 있다. setState가 실행되면 리액트는 이를 감지하고 ReactDOM.render()를 호출한다. 그런데 리액트에서 setState는 자주 불리는데 이 setState가 불릴 때마다 render를 새로 하면, 즉 하나의 업데이트 사항만 바로바로 반영하면 V-DOM을 사용하지 않는 바와 같다.
그래서 리액트는 내부적으로 setState를 묶어서 처리한다. 주기적으로 호출된 setState가 있는지를 확인하면서, 업데이트 시간이 되면 쌓인 setState를 한 번에 처리하는 것이다. 그래서 우리는 여러 개의 변경사항을 한 번에 처리하는 V-DOM의 이점을 누릴 수 있다.
출처
'React' 카테고리의 다른 글
| Immutable이란? (0) | 2021.06.22 |
|---|---|
| 제어 컴포넌트 vs 비제어 컴포넌트 (0) | 2021.06.19 |
| Key (0) | 2021.06.16 |
| 명령형 프로그래밍 vs 선언형 프로그래밍 (0) | 2021.06.12 |
| snowpack으로 React 시작하기 (0) | 2021.04.25 |



