환경 변수란?
일반적으로 우리는 하나의 코드를 관리하지만 개발, 테스트, 운영 등 여러 환경에 애플리케이션을 배포한다. 따라서 어느 환경에 배포하느냐에 따라서 다르게 설정해야하는 항목은 환경 변수를 통해 관리하게 된다. 즉, 환경에따라 다르게 관리하는 변수라고 생각하면 될 것 같다.
우리팀의 경우
yarn start를 통한 development의 경우에는 아래와 같은 url 설정이 필요했고
const BASE_URL = 'https://dev.cvi-korea.kro.kr/api/v1';
const LOGIN_CALLBACK_URL = 'http://localhost:9000';
yarn build를 통한 production 경우에는 아래와 같은 url 설정이 필요했다
const BASE_URL = 'https://cvi-korea.kro.kr/api/v1';
const LOGIN_CALLBACK_URL = 'https"//cvi.p-e.kr';
그러다보니 데모데이마다 build를 하기 전에 url을 바꾸는 작업을하게 되었는데,,, 이런 자동적이지 못한 삶을 살면 안될 것 같았다(?)
그래서 React의 환경 변수 설정을 통해 상황에 맞는 url을 자동적으로 쓸 수 잇게 해야겠다는 생각을 했다.
1. dotenv 설치
$ yarn add dotenv2. src와 같은 directory에 env 폴더 생성 및 .env.development && .env.production 파일 생성

3. yarn start 명령어를 통한 development mode에서 설정하고 싶은 내용 작성
REACT_APP_SERVER_URL=https://dev.cvi-korea.kro.kr/api/v1
REACT_APP_SOCIAL_LOGIN_CALLBACK=http://localhost:90004. yarn build 명령어를 통한 production mode에서 설정하고 싶은 내용 작성
REACT_APP_SERVER_URL=https://cvi-korea.kro.kr/api/v1
REACT_APP_SOCIAL_LOGIN_CALLBACK=https://cvi.p-e.kr5. url.js 수정
const BASE_URL = process.env.REACT_APP_SERVER_URL;
const NAVER_LOGIN_URL = `https://nid.naver.com/oauth2.0/authorize?client_id=nr6cVo7X8bw1cRQCKOQu&response_type=code&redirect_uri=${process.env.REACT_APP_SOCIAL_LOGIN_CALLBACK}/auth/naver/callback&state=asd`;
const KAKAO_LOGIN_URL = `https://kauth.kakao.com/oauth/authorize?client_id=1a06cf63be2ce0a6ebd8f49cd534e1c9&redirect_uri=${process.env.REACT_APP_SOCIAL_LOGIN_CALLBACK}/auth/kakao/callback&response_type=code`;
export { BASE_URL, NAVER_LOGIN_URL, KAKAO_LOGIN_URL };6. package.json에서 script 수정
"scripts": {
"build": "cp ./env/.env.production ./.env && webpack --mode=production --node-env=production",
"build:dev": "webpack --mode=development",
"build:prod": "webpack --mode=production --node-env=production",
"watch": "webpack --watch",
"start": "cp ./env/.env.development ./.env && webpack serve --mode=development",
"storybook": "start-storybook -p 6006",
"build-storybook": "build-storybook",
"test": "cypress open"
}
이렇게 하고 아무 페이지나 가서 process.env.NODE_NEV를 찍어보면

이렇게 뜬다 ㅜㅜㅜㅜㅜㅜ (원래 development or production 이라 나와야함) 진짜 그래서 한 참을 찾다가
7. webpack.config.json 수정
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack'); // 추가한 부분
const isProduction = process.env.NODE_ENV == 'production';
const dotenv = require('dotenv').config(); // 추가한 부분
...
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html',
}),
new webpack.EnvironmentPlugin(Object.keys(dotenv.parsed || {})), // 추가한 부분
],
🧐 EnvironmetnPlugin이란?
웹팩에서 제공하는 EnvironmentPlugin은 노드 런타임(Node runtime)에서 process.env에 저장되는 환경 변수를 전역 변수로 등록하기 위한 플러그인이다. 만약 DEBUG라는 값을 인자로 넘기면, 환경 변수의 값으로 process.env.DEBUG라는 값이 전역 변수에 할당되다.
우리 프로젝트에서는 아마 REACT_APP_SERVER_URL, REACT_APP_SOCIAL_LOGIN_CALLBACK이 전역 변수에 할당되었을 것 같다.
이렇게 하니 아무 페이지나 가서 아래와 같이 콘솔 찍었을 때
console.log(process.env.REACT_APP_SERVER_URL);
console.log(process.env.REACT_APP_SOCIAL_LOGIN_CALLBACK);
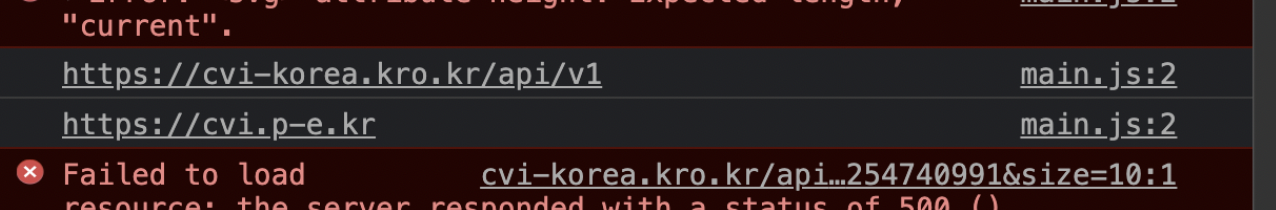
아래처럼 나온다 ~!!!!!!

build 한 파일에서도 보니

잘 나온다! 얏호!!!
출처
'Development' 카테고리의 다른 글
| S3 (0) | 2021.08.24 |
|---|---|
| React 앱을 S3+CloudFront로 배포하기(2) - CloudFront 설정 (4) | 2021.08.24 |
| React 앱을 S3+CloudFront로 배포하기(1) - S3 Bucket 생성 (4) | 2021.08.24 |
| Npm vs Yarn (0) | 2021.08.22 |
| Webpack과 Babel (0) | 2021.04.27 |



