자 지금부터는 앞에서 설정한 S3에 유저가 접근할 수 있도록 CloudFront 설정을 할 것이다. 그런데 왜 이렇게 할까?
S3 설정 시 모든 엑세스 차단을 비활성화하면 어떤 사람이던지 간에 내 S3 객체에 대해서 설정, 수정 권한을 가지게 되므로 상당히 위험하다. (사실 왜 위험한지에 대해서는 더 공부가 필요하다,,,ㅎㅎ) 그런데 지금처럼 모든 엑세스 차단을 활성화하면 사용자가 웹서비스에 접근(객체를 Get)하지 못한다. 그럼 웹서비스를 어느 누구도 사용할 수가 없다 하하하하하
따라서 우리는 AWS에서 제공하는 CDN 서비스인 CloudFront를 통해서 더 좋은 성능과 안전성을 가진 애플리케이션을 유저에게 전달해주고자 한다.
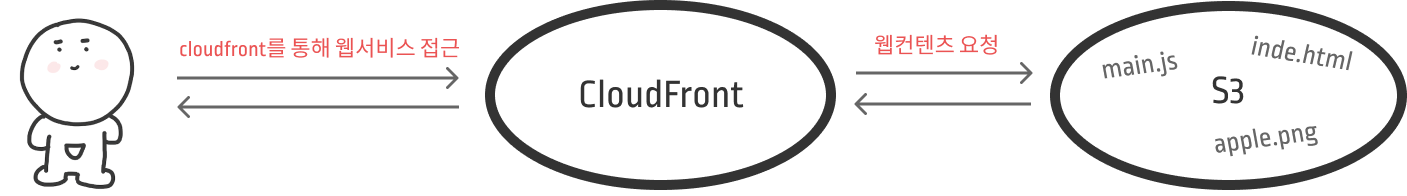
이렇게 설정하게 되면 앞서 생성한 S3 bucket에는 곧 생성할 CloudFront의 distribution만 접근 가능하고, CloudFront의 distribution에는 어떤 유저든 접근 가능하다. 즉, 모든 유저는 CloudFront의 distribution를 통해서 S3에 저장된 웹서비스에 접근할 수 있다.
웹 콘텐츠가 캐싱 안된 경우

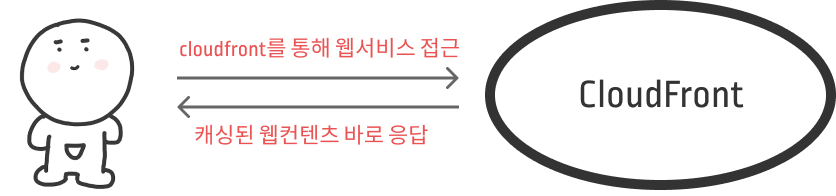
웹 콘텐츠가 캐싱된 경우

CloudFront 설정
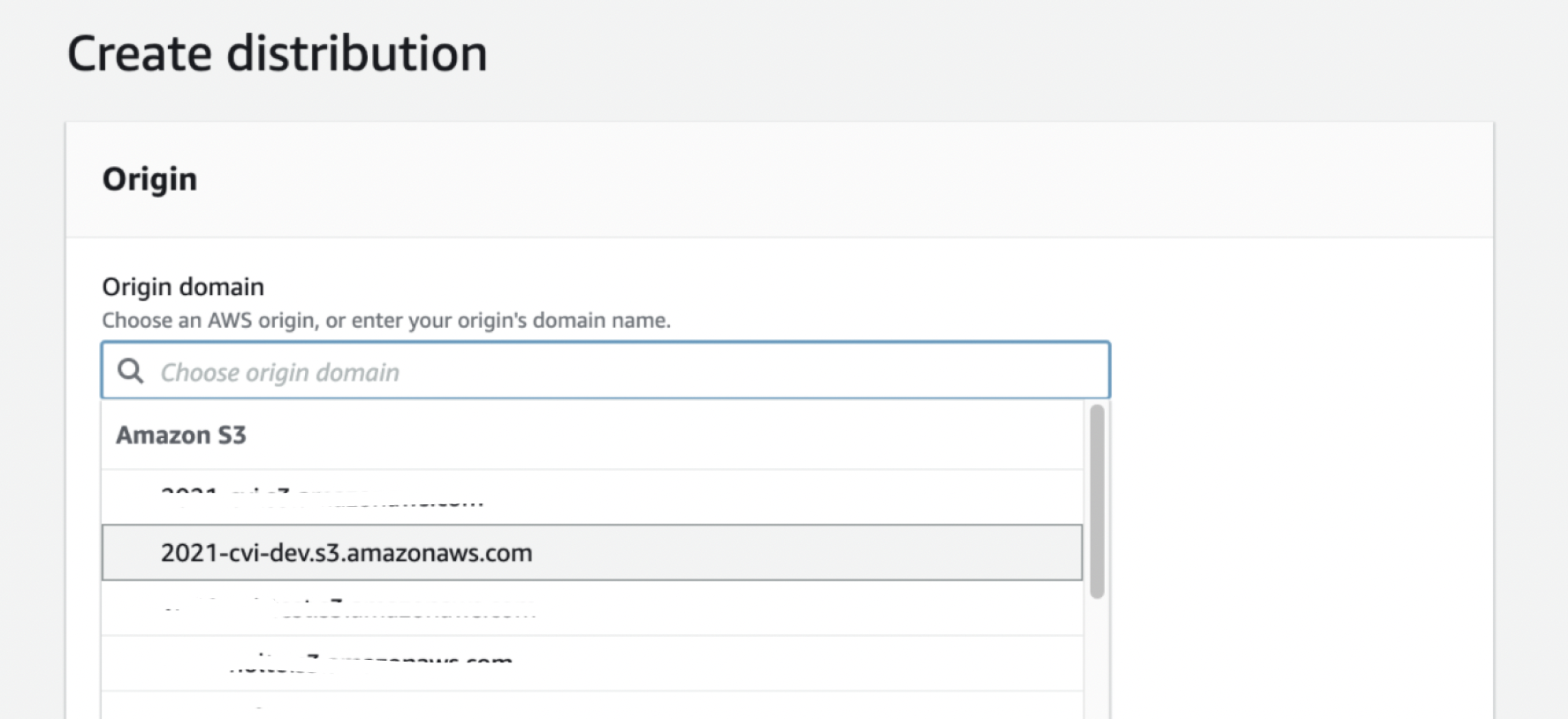
1. AWS CloudFront로 이동 후 Create distribution 클릭
2. Origin domain 선택
아까 생성한 S3 Bucket을 선택하면 된다.

3. 다음과 같이 S3 Bucket access 설정

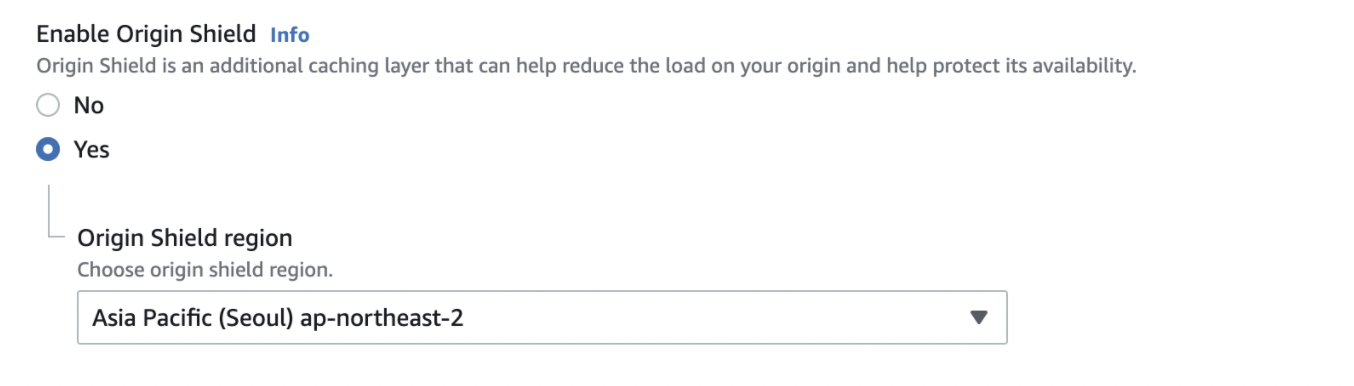
4. 다음과 같이 Enable Origin Shield 설정

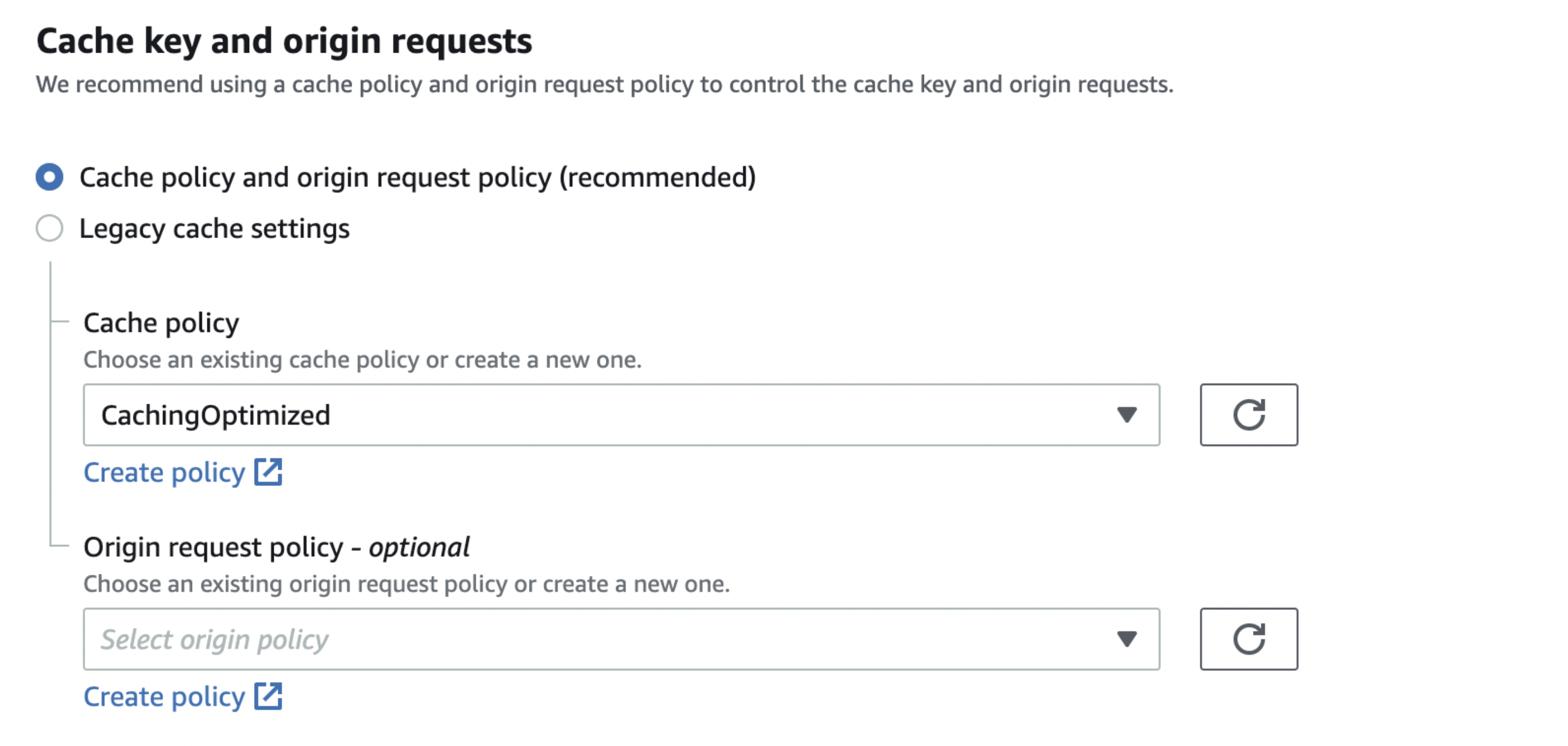
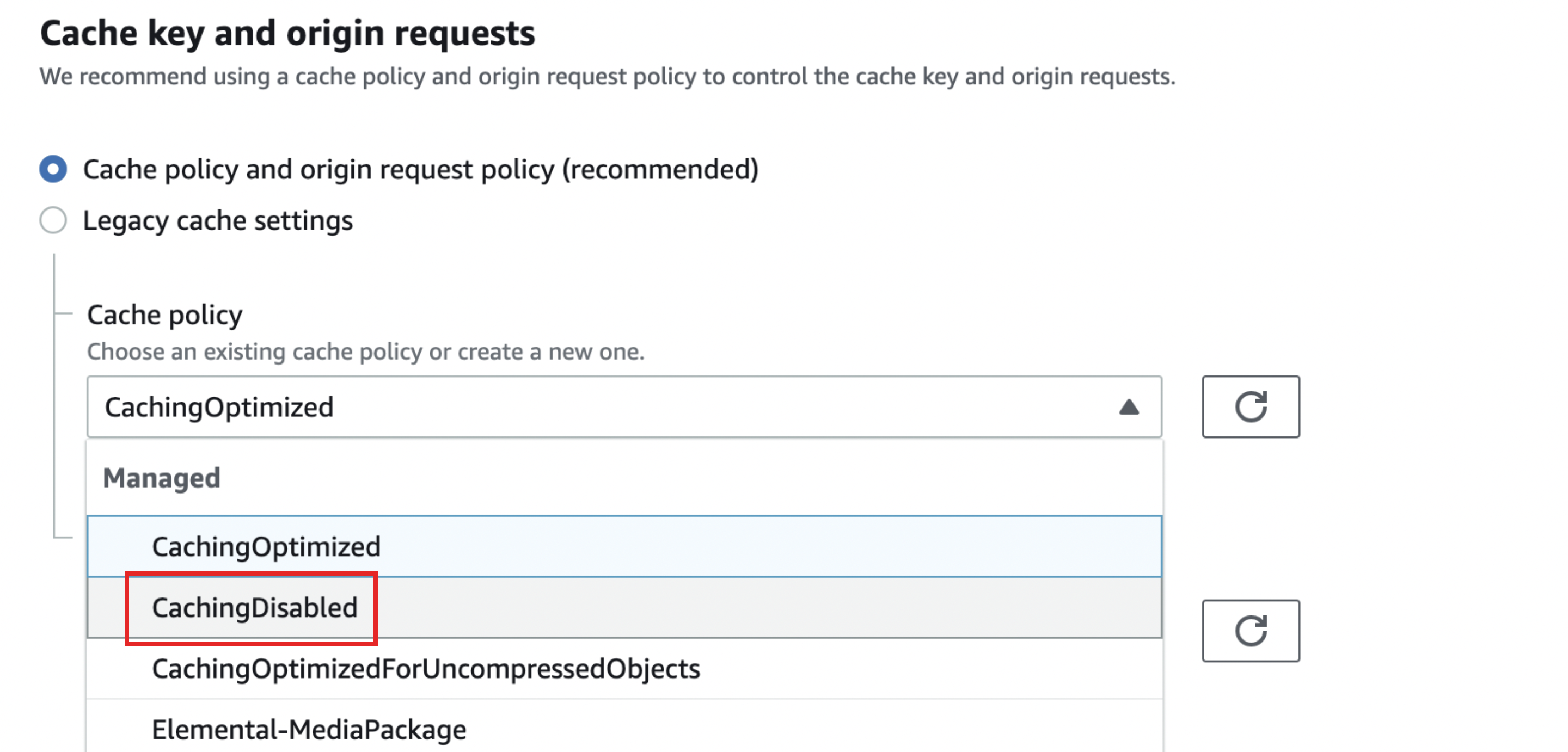
5. 다음과 같이 Cache 설정
AWS의 CloudFront는 CDN 서비스이다. 따라서 기본 24시간 동안의 웹 콘텐츠를 캐싱할 수 있다. 이렇게 되면 내가 만약 배포를 하고, 한 시간 후에 다시 배포를 해도 변경사항이 바로 적용되지 않고 24시간 후에 적용된다.

따라서 만약 dev 환경의 배포라서 변경사항을 바로바로 확인해야한다면 Cache policy에서 Caching Disabled로 해주면 된다. 이렇게 설정하면 캐싱이 아예 적용되지 않기 때문에 변경사항이 바로바로 적용되는 것을 확인할 수 있다.

6. 그 이후로 아무것도 안 건드리고 밑으로 쭉 가서 Create distribution 클릭
7. 다시 S3로 가서 객체 업로드
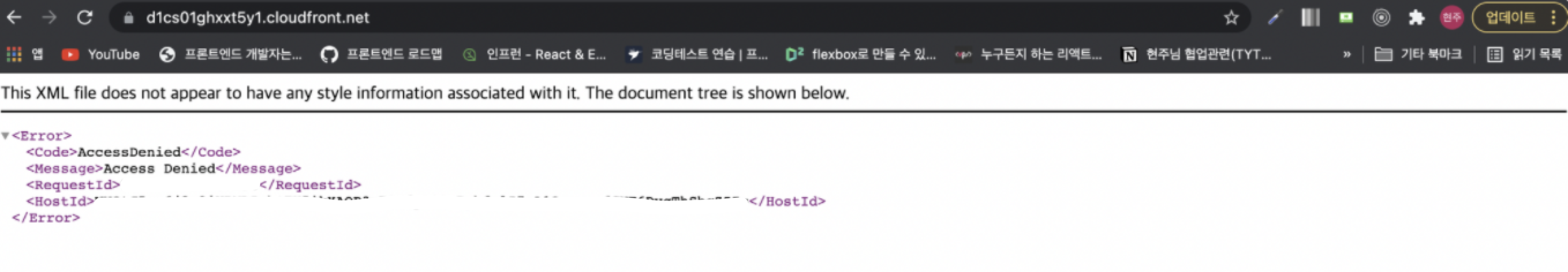
8. 그런데 CloudFront에서 준 url로 들어가보면

이렇게 뜬다..흑흑....
현재 url d1cs01ghxxt5y1.cloudfront.net
9. 여기서 현재 url에 /index.html를 덧붙여보자. 잘 뜬다.

수정 url d1cs01ghxxt5y1.cloudfront.net/index.html
그런데 모든 유저가 /index.html을 입력해서 들어올 수는 없다. 추가 설정을 해준다.
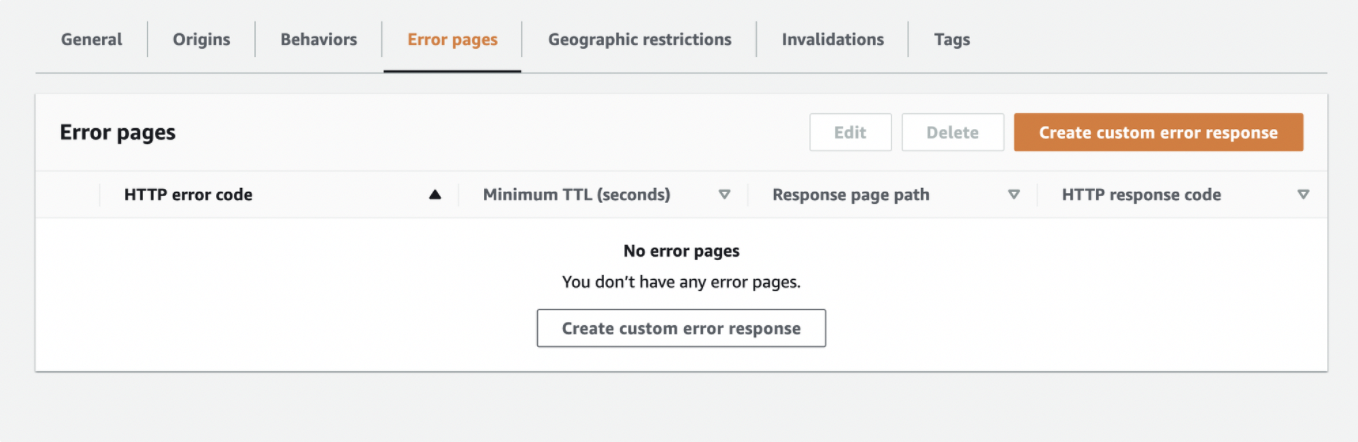
10. 본인 Distribution의 Error pages 탭으로 이동 후, Create custom error response 클릭

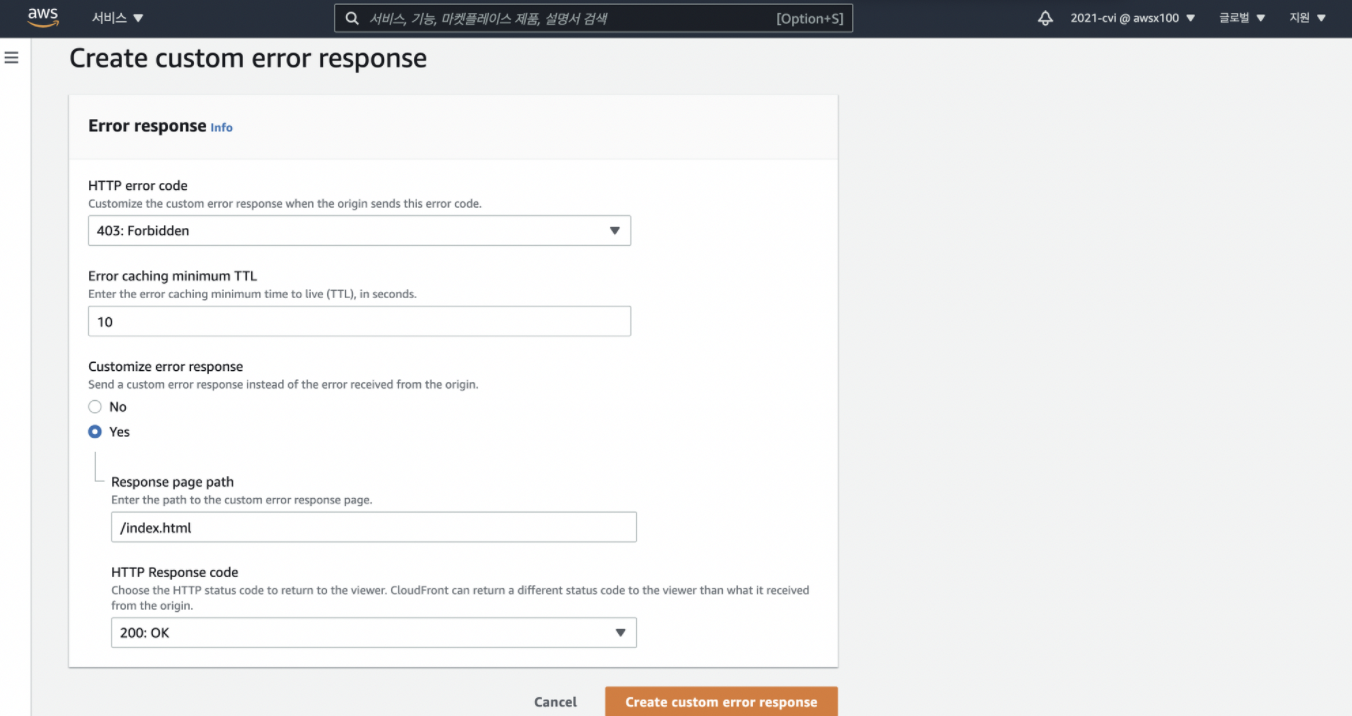
11. 우리 상황에 맞게 error response custom
좋은 방법이 아닐 수도 있겠지만,,,, 403 Forbidden 에러 상황에 대하여 /index.html path로 가도록 하고 200 OK 응답을 주도록 설정한다. (더 좋은 방법이 있다면 꼭 알려주세요 🙋🏻♀️)

12. Distribution이 수정되면 바로 반영되지 않을 수 있다. 그럴 때는 당황하지 말고 Distribution 목록에 가서 현재 deploying이 끝났는지 진행 중인지 확인해보자.

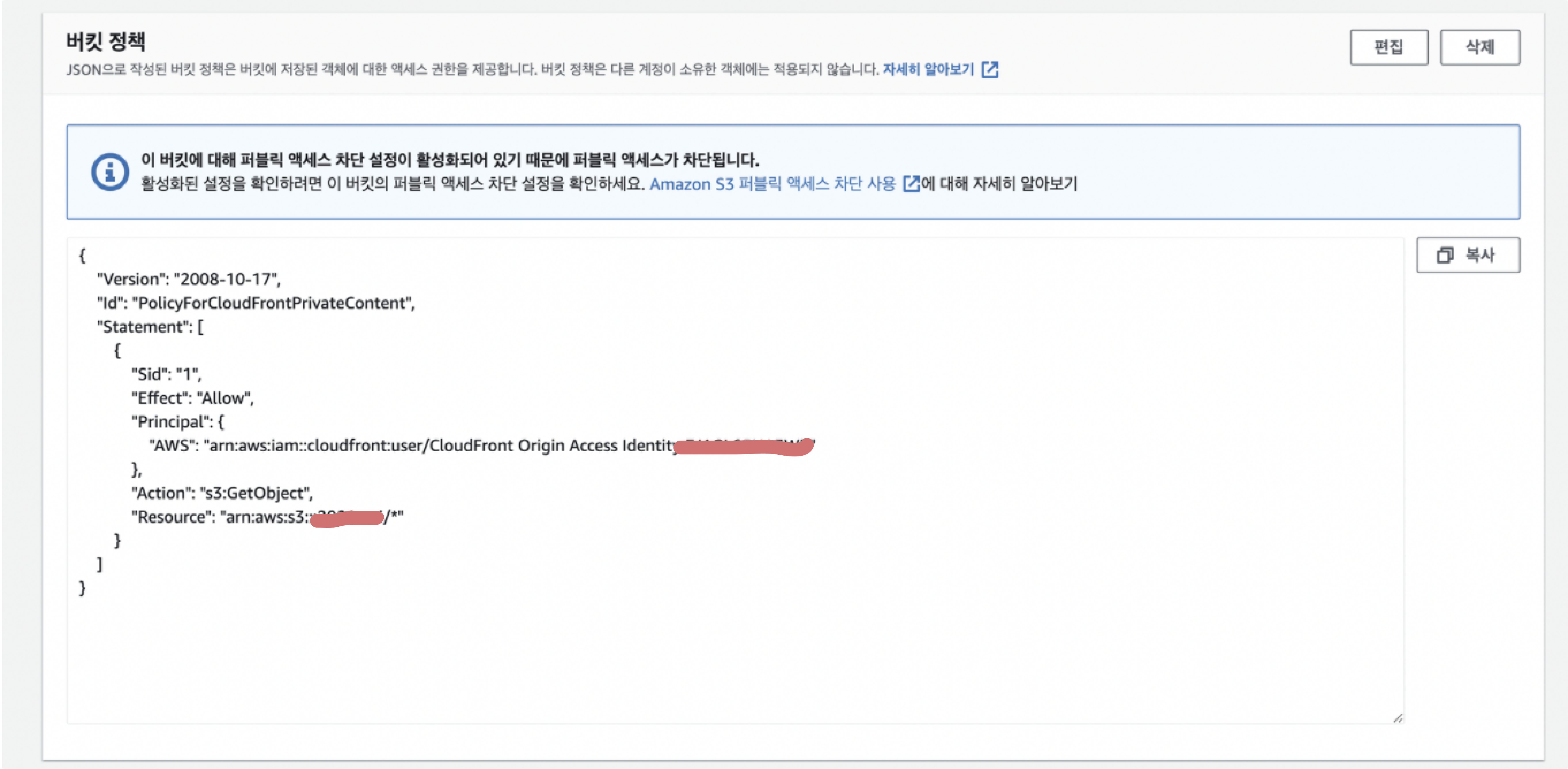
13. 잘 되면 S3 버킷 정책에 이렇게 자동으로 정책이 들어간다.

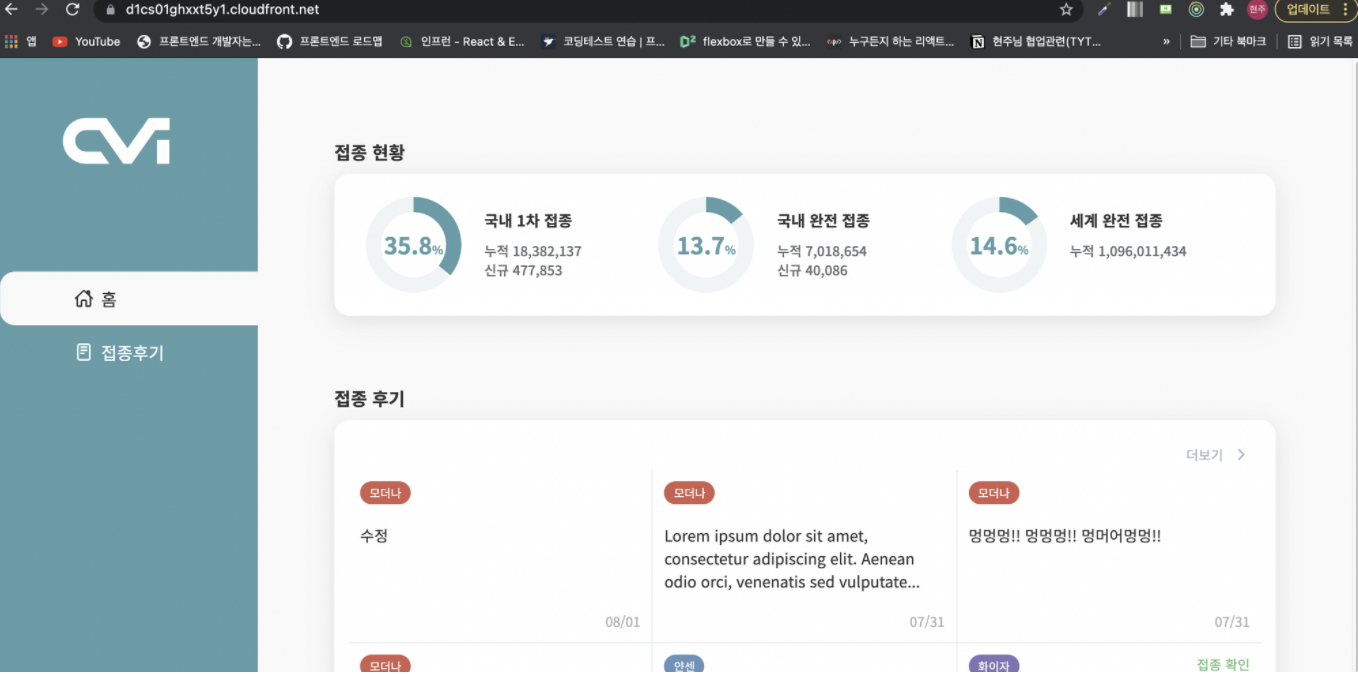
그리고 아까와 다르게 d1cs01ghxxt5y1.cloudfront.net로 접근해도 아주아주 잘 뜬다!!!
얏호!! ☺️☺️☺️
'Development' 카테고리의 다른 글
| CloudFront (0) | 2021.08.24 |
|---|---|
| S3 (0) | 2021.08.24 |
| React 앱을 S3+CloudFront로 배포하기(1) - S3 Bucket 생성 (4) | 2021.08.24 |
| 자바스크립트 환경변수 설정하기 (0) | 2021.08.23 |
| Npm vs Yarn (0) | 2021.08.22 |



