반응형
지금부터 S3와 CloudFront로 React application을 배포했던 과정을 정리해볼까 한다. 순서는 다음과 같다.
- S3 Bucket 생성
- CloudFront 설정
- 도메인 구입하여 설정
S3 Bucket 생성하기
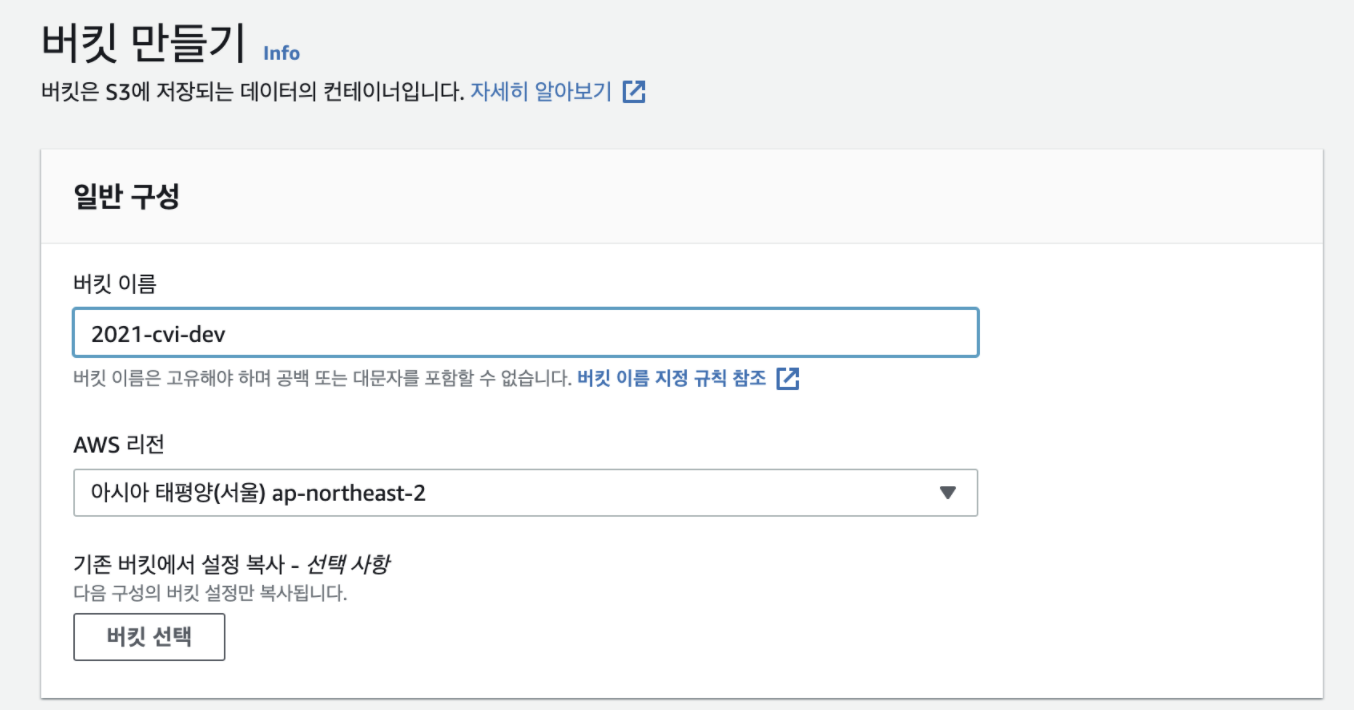
1. S3 버킷 생성하기
AWS S3 console로 들어간다. 버킷 만들기로 들어가서 원하는 버킷 이름과 AWS Region을 설정하면 된다.

2. 모든 퍼블릭 액세스 차단 유지
클라우드 프론트를 통해 유저들의 접근을 허용할 예정이다. 모든 퍼블릭 액세스 차단을 유지하자.

3. 버킷 만들기 클릭
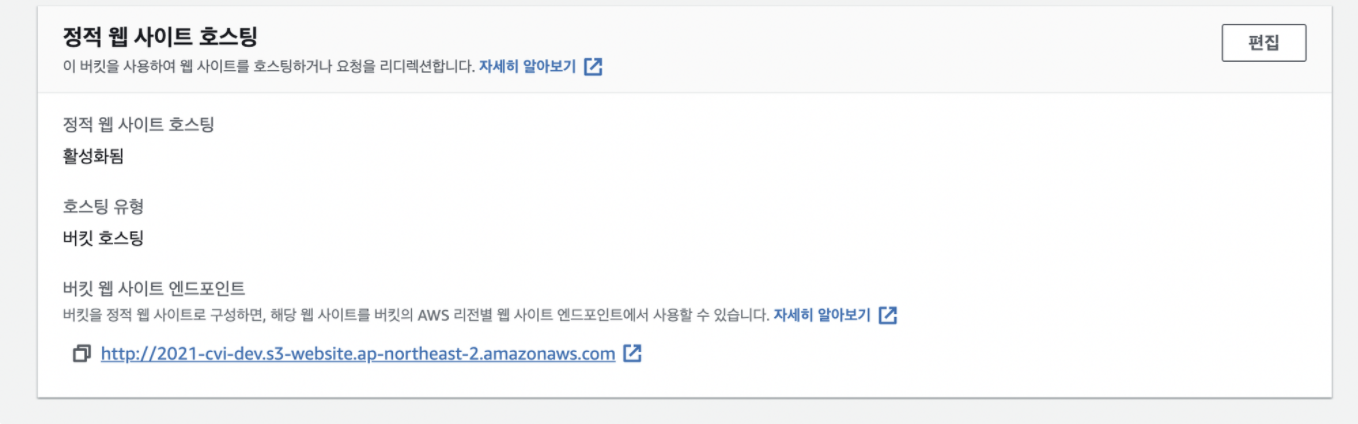
4. 생성된 버킷의 속성 탭 들어가서 정적 웹 사이트 호스팅 편집 클릭

5. 호스팅 편집하기
정적 웹 사이트 호스팅 -> 활성화
호스팅 유형 -> 정적 웹 사이트 호스팅
인덱스 문서 -> index.html

6. 변경 사항 저장 클릭
7. yarn build 후 dist 폴더에 있는 파일들 객체 탭에 업로드

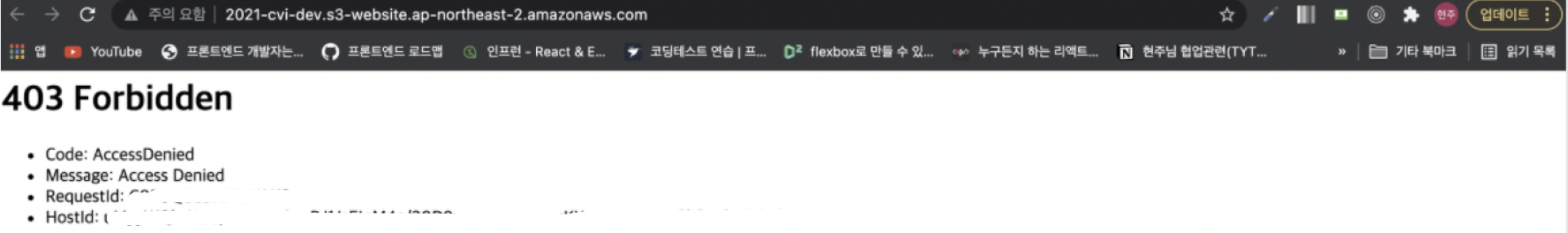
8. 생성된 엔드 포인트로 들어가 보쟈

아마 우리가 만든 버킷의 엔드 포인트로 들어가면 내 애플리케이션이 쨔잔하고 나타나길 바랐을 테지만 현실은,,,

이렇다 ㅎ ㅎ
2번에서 설정한 모든 퍼블릭 액세스 차단 유지를 활성화해놓아서 그렇다!
CloudFront를 통해 해결할 예정이다. (2편에서 계속)
반응형
'Development' 카테고리의 다른 글
| S3 (0) | 2021.08.24 |
|---|---|
| React 앱을 S3+CloudFront로 배포하기(2) - CloudFront 설정 (4) | 2021.08.24 |
| 자바스크립트 환경변수 설정하기 (0) | 2021.08.23 |
| Npm vs Yarn (0) | 2021.08.22 |
| Webpack과 Babel (0) | 2021.04.27 |



