Babel
바벨은 트랜스파일러이다.
최신 브라우저는 자바스크립트의 ES6 문법을 지원하지만, 구형 브라우저는 그렇지 않을 수 있다. 따라서 구형 브라우저가 이해할 수 있는 자바스크립트 코드로 변환해주는 역할을 바벨이 한다. 예시로 ES6 문법이나 타입스크립트, JSX 문법을 변경해준다.

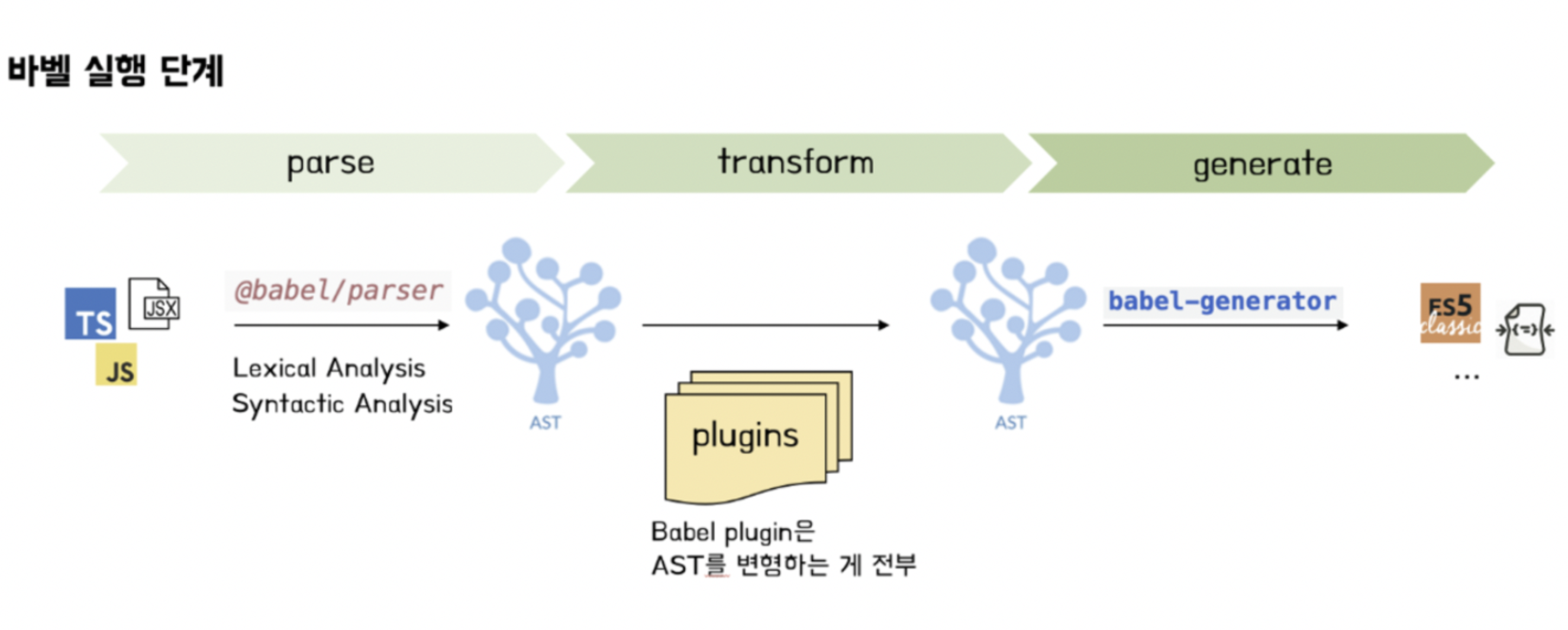
트랜스파일은 파싱, 변환, 출력 세 단계로 진행된다. 그런데 여기서 바벨은 파싱, 출력을 담당하고 변환은 바벨 플러그인이 담당한다. 바벨 플러그인이란 바벨이 어떤 코드를 어떻게 변환할지에 대한 규칙이다.
이런 플러그인을 매번 환경 세팅마다 설정하는 일은 꽤 번거로운일이다. 그래서 목적에 따라 필요한 플러그인들을 묶어 놓은 것이 preset이다. 대표적인 예로 ES6 문법을 ES5로 변환해주는 @babel/preset-env, JSX 코드를 React.CreateElement 호출 코드로 변환해주는 @babel/preset-react이 있다.
Babel-polyfill
컴파일타임
컴파일 타임은 우리가 작성한 코드가 컴퓨터가 이해할 수 있는 기계어로 변환하는 과정이다. 뜬금없는 얘기지만... 타입스크립트는 컴파일 과정에서 타입에 대한 에러를 뱉어서, 개발 단계에서 우리가 에러를 확인 할 수 있다.
런타임
컴파일을 마친 프로그램이 실행되는 환경이다. 자바스크립트가 웹 브라우저에서 동작한다면 브라우저가 런타임이다. WebAPI와 이벤트루프, 콜백큐 등이 포함된다.
바벨은 ES6에만 있는 문법들을 ES5로 변환해줄 수는 있지만, ES6에서 새로 생긴 Map, Set, Promise 같은 전역 개체까지 변형해주지는 않는다. 이런 점을 해결하기 위해 babel polyfill을 사용한다. 즉, 바벨만으로는 모든 브라우저가 이해할 수 있는 자바스크립트 코드를 만들 수 없기 때문에, 추가로 babel polyfill을 사용해서 존재하지 않는 부분을 새로 정의해준다. babel polyfill은 런타임 환경에 동작한다.
참고로 @babel/preset-env은 구문 변환, babel-polyfill의 역할을 포함한다. 나는 여태까지 @babel/preset-env을 쓰면서 babel-polyfill을 쓰는지 몰랐다😵. 이제라도 알아서 다행이다 허허.
출처
https://velog.io/@kwonh/Babel-폴리필polyfill-babelpreset-env
https://tech.kakao.com/2020/12/01/frontend-growth-02/
'Development' 카테고리의 다른 글
| React에 Next.js 도입하기 (0) | 2021.10.02 |
|---|---|
| 웹에서 렌더링은 어떻게 발전하고 있을까? (2) | 2021.10.02 |
| React 앱을 S3+CloudFront로 배포하기(3) - 도메인 연결 (0) | 2021.09.22 |
| 브라우저 렌더링 (0) | 2021.09.19 |
| GIF파일 최적화 (0) | 2021.08.30 |



