오늘은 웹의 렌더링 발전 과정에 대해 애기해볼까 한다.

1. 최초의 렌더링 SSR
맨 처음 웹은 static한 html 파일 하나로 동작했다.
사용자와 상호작용을 할 수도 없었을 뿐더러 웹이란 특정 분야에서만 사용하던 것이었기 때문에 대중적이게 꾸밀 필요가 없어 더 가벼웠고 간단했다. 그러나 웹의 규모가 점점 커지고 사용자가 많아지면서 동적인 웹이 필요했다.
2. CSR - Ajax
지금은 사라진 네이버 실시간 검색어를 예로 들어보자. SSR은 페이지 내 요소 하나만 바뀌어도 새로고침 하듯 페이지를 새로 받아온다. 그러다 보니 실시간 검색어 같은 경우는 검색어 하나가 업데이트 될 때마다 페이를 새로 받아와야 했을 것이다. (실제 네이버가 그랬는지는 모르겠다!!! 예시일 뿐이다 ㅎㅡㅎ)
그래서 화면 깜빡임 없이 특정 부분만 변경할 수 있는 기술이 나오게 되었고, 그게 Ajax이다. Ajax는 서버-브라우저 간에 비동기로 데이터를 주고 받을 수 있는 통신 기능이다. 이 때부터 js가 동적으로 페이지를 생성해내는 Client Side Rendering이 탄생하게 되었다.
3. CSR - React, Angular, Vue
CSR이 점점 유명해지면서 React, Angular, Vue와 같은 프론트엔드 프레임워크가 등장했다.
그러나 CSR은 다음과 문제를 갖고있다.
1. SEO에 취약
SEO는 웹 크롤러가 웹 사이트를 읽고 웹 페이지를 검색 엔진에 노출될 수 있게 하는데, CSR을 사용하는 SPA는 동적으로 JS를 이용해 페이지를 생성하므로 검색 엔진 최적화가 힘들었다.
2. 느린 초기 로딩 속도
웹서버로 부터 index.html, css, js 등의 리소스를 전부 다운로드 받은 후에야 웹 페이지를 Rendering 하므로 초기 로딩 속도가 느리다.
3. 성능
렌더링을 위해서는 브라우저가 js를 실행해야 한다. 그러다보니 이를 감당 할만한 CPU가 필요하고, 만약 CPU의 성능이 좋지 않거나 대용량 js 파일을 받을 수 있는 네트워크 여건이 잘 갖춰지지 않았다면 성능 이슈가 발생한다.
4. 발전한 SSR(SSG)
CSR의 문제를 보완하고자 다시 SSR을 찾기 시작했다. 그러면서 Next, Gatsby, Nuxt가 등장했다. 이를 이용해서 우리는 프론트엔드 프레임워크를 이용하면서 추가로 SSR을 도입할 수 있게 되었고, 그러면서 SSG라는 개념이 새로 등장했다.
SSR? SSG? (with React + Next.js)
React + Next.js를 예로 들어보면, Next.js의 pre-rendering(사용자의 요청에 대해 응답하기 전 HTML을 미리 생성하는 작업) 설정을 어떻게 하냐에 따라 해당 어플리케이션은 SSR이 될 수도 있고, SSG가 될 수도 있다
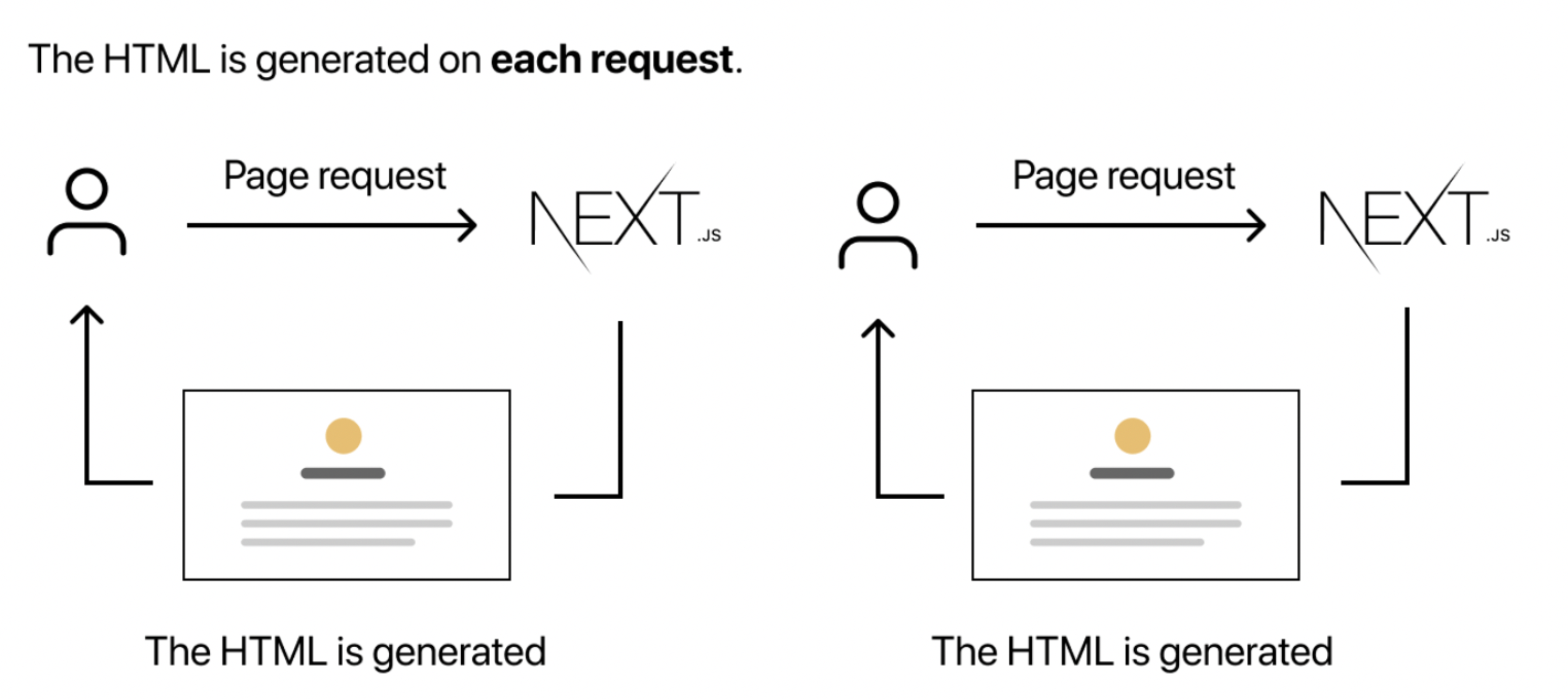
SSR - 요청마다 pre-rendering 실행

먼저 SSR 방식은 유저의 요청마다 그에 상응하는 HTML 문서를 생성하여 반환하는 방식이다. 항상 최신 상태를 유지해야 하는 경우라면 SSR이 적합하다.
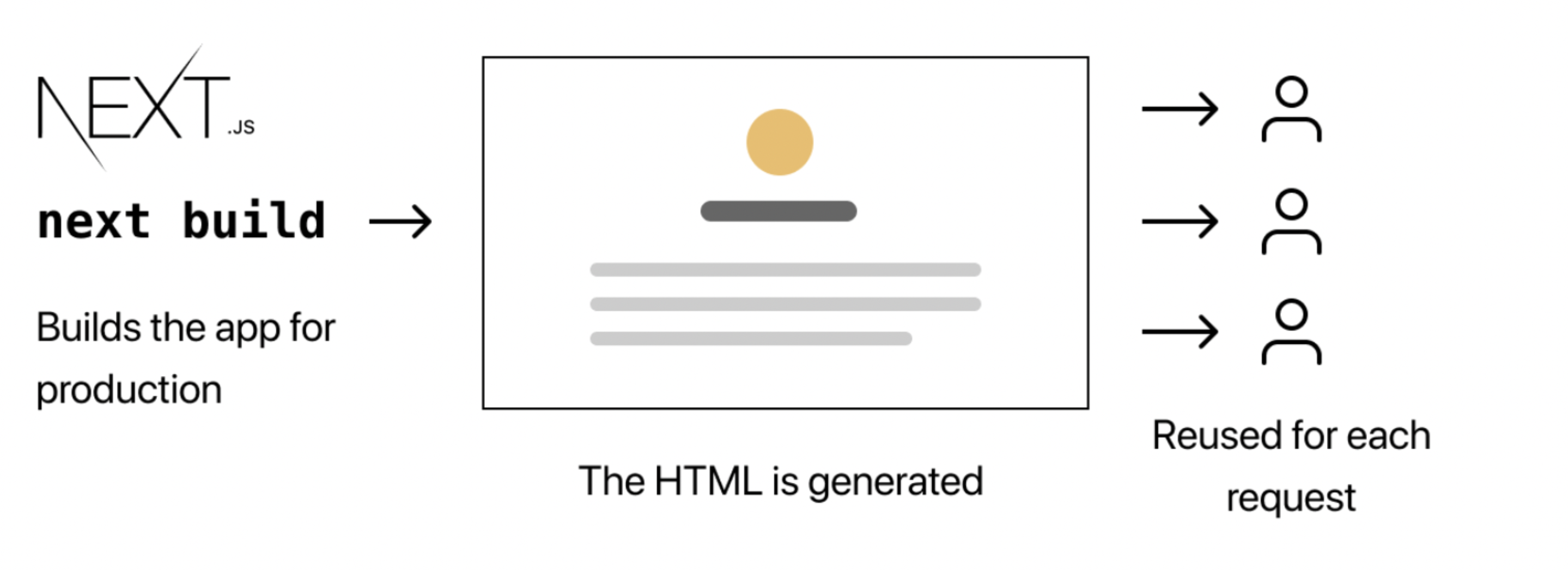
SSG - 빌드 시 pre-rendering 실행

SSG 방식은 HTML을 build 타임에 각 페이지별로 생성하고, 해당 페이지로 요청이 올 경우 이미 준비된 HTML 문서를 반환한다.
SSG 방식은 빌드 타임(yarn build)시 pages 폴더에서 작성한 각 페이지들에 대해 각각의 HTML 문서를 생성해서 static 문서로 가지고 있게 된다. 각 페이지에 대해 유저들의 요청이 발생하면, 요청에 따라 계속 서버에서 재생성 하는 것이 아니라 이미 생성이 완료된 static 페이지를 반환해준다. 따라서 생성이 완료된 HTML 문서를 재활용 하므로 응답 속도가 매우 빠르고, 블로그 게시물 처럼 정적인 문서에 대해 사용하면 적합하다.
🧐 느낀점
이렇게 더 좋은 렌더링을 위해 웹에 많은 변화가 있었는지 몰랐다! 주로 React를 이용해서 SPA + CSR만을 사용했는데 SSR, SSG에도 관심이 생겼다. 웹은 정말 빠르고 다양하게 발전하는 것 같다. 누가 이런 방식들을 만드는 걸까! 대단한 사람들이다 호호
Next.js가 React에서 SSR을 사용할 수 있도록 지원하는 라이브러리라고 한다. 사용해보고싶다!(두근 두근) 아직 내가 만드는 프로젝트는 규모가 크지도 않고 사용자도 거의 없어서, 초기 렌더링 속도가 느리거나 빠른거에 대한 변화가 크지 않을 것 같아서 아쉽다. 더 큰 프로젝트에서 직접 변화와 차이를 확인해보고 싶다 👀😵
출처
https://wonit.tistory.com/361?category=829651
'Development' 카테고리의 다른 글
| Next.js + React를 AWS EC2로 배포하기(1) - EC2 인스턴스 생성 (0) | 2021.10.04 |
|---|---|
| React에 Next.js 도입하기 (0) | 2021.10.02 |
| Babel과 Babel polyfill (0) | 2021.09.25 |
| React 앱을 S3+CloudFront로 배포하기(3) - 도메인 연결 (0) | 2021.09.22 |
| 브라우저 렌더링 (0) | 2021.09.19 |



