React 앱을 S3+CloudFront로 배포하기(1) - S3 Bucket 생성
React 앱을 S3+CloudFront로 배포하기(2) - CloudFront 설정
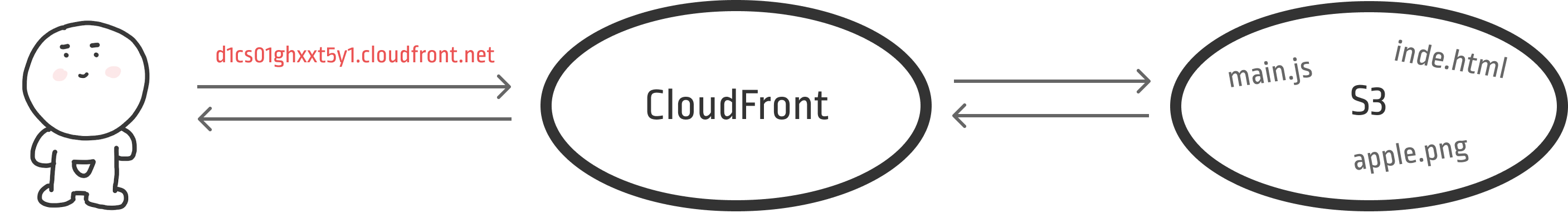
앞서 S3 + CloudFront로 React 앱을 연결하는 방법을 알아봤다. 지금 우리는 클라우드 프론트 url을 통해 서비스에 접근할 수 있다.

하지만 우리는 서비스에 접근할 때 서비스 url을 검색하여 서비스를 찾아간다. 따라서 지금부터는 가비아에서 도메인을 구입하여 cloudfront와 연결할 예정이다. 이 연결이 완료되면 서비스 주소를 검색하여 서비스에 접근할 수 있다!

1. 가비아에서 원하는 도메인 구입하기
현재 백신중앙정보원이라는 백신 접종 후기를 공유하는 프로젝트를 하고 있다. 따라서 vaccine-review.com 이라는 도메인을 구입했다. 원하는 도메인 구입 후, My 가비아를 클릭해서 들어가면 도메인 구입 내역을 확인할 수 있다.

2. 내 도메인과 클라우드 프론트 연결할 수 있는 화면으로 이동
이제부터 본격적으로 내 도메인과 클라우드프론트를 연결해보자. 우선 이 연결을 할 수 있는 연결 화면으로 가야한다. 다음을 따라해보자.





아마 여기까지 오면 위와 같은 화면을 볼 수 있을 것이다. 휴 개인적으로 DNS 관리화면까지 가는데 돌고돌아 허덕허덕대면서 찾아가는 기분이다 ㅜ ㅜ 조금 심플하게 DNS 관리까지 갈 수 있으면 좋겠다(혹시 나만 모르는 건가,,)
3. 내 CloudFront으로 이동 후 General 탭에서 Edit 클릭

4. Alternate domain name(CNAME)에 가비아에서 구입한 도메인명 입력

이렇게 하고 저장을 누르면!!!!!! 인증서를 받으라는 에러가 뜬다!!! 여기서 말하는 인증서 발급은 클라우드 프론트와 연결하는 도메인을 신뢰할 수 있는지 확인하는 절차라고 라고 생각하면 된다. 예를 들면 우리가 어떤 서비스에 회원가입할 때 핸드폰으로 본인 인증하는 절차와 비슷하다.
5. Custom SSL certificate에서 인증서 요청 클릭

6. 내 도메인 명 입력 후 다음 클릭

7. DNS 검증 선택 후 다음 클릭

8. 별다른 태그 추가 없이 검토 클릭

9. 별다른 태그 추가 없이 검토 클릭

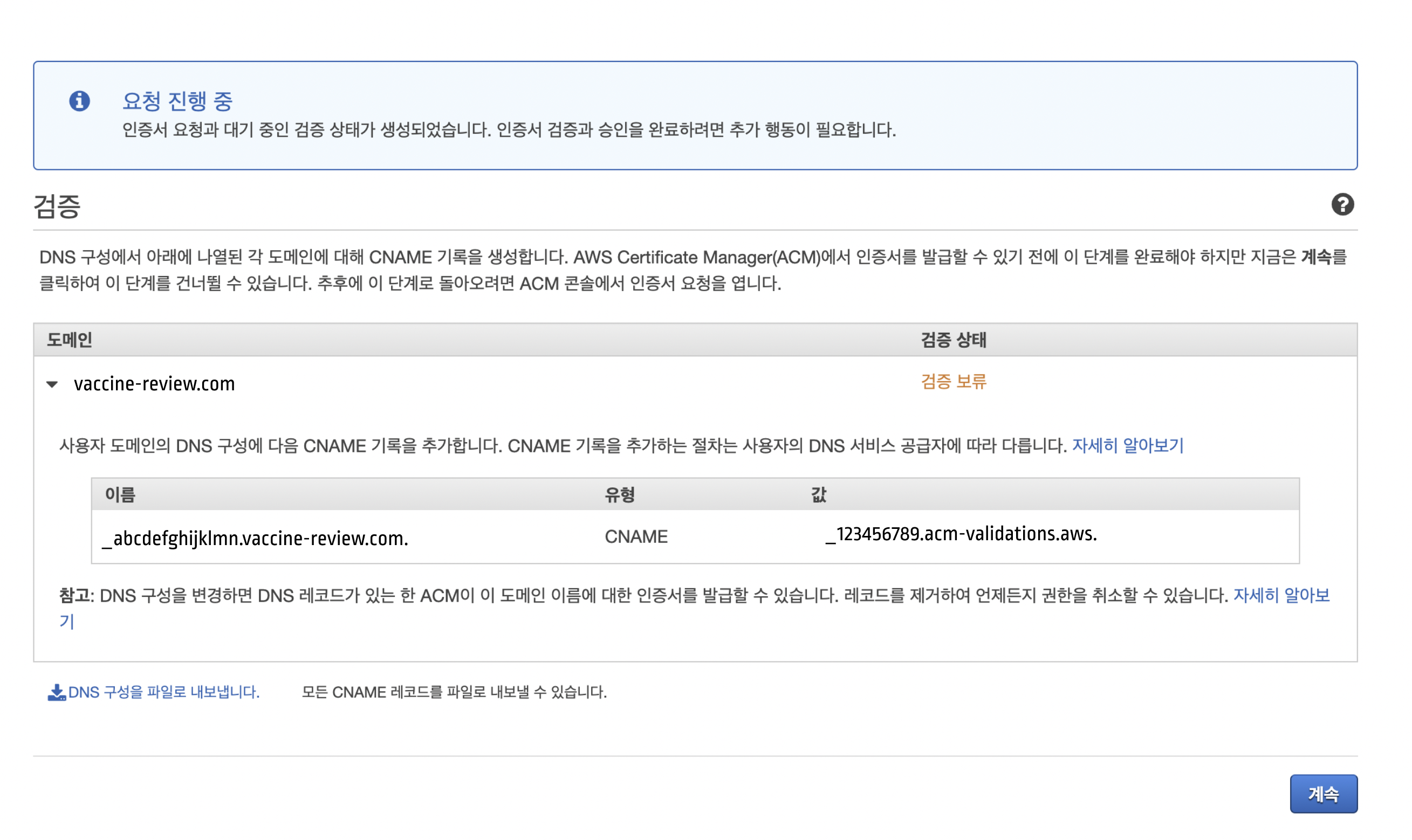
이게 바로 위에서 말한 본인 인증 절차라고 할 수 있다. 지금 화면에서 이름, 값에 적힌 문자열을 그대로 복사한다.
10. 다시 가비아로 이동 후 레코드 수정 클릭

11. 내가 구입한 도메인과 클라우드 프론트 url 연결

호스트에 @를 입력하면 vaccnie-review.com 앞에 아무것도 안붙인다는 뜻이다. 위 그림은 vaccnie-review.com와 dly544p52y5mv.cloudfront.net을 연결한다는 뜻이다. 만약 호스트 자리에 www를 쓰면 www.vaccine-review.com의 주소와 dly544p52y5mv.cloudfront.net를 연결한다는 뜻이다.
참고로 실제 클라우드 프론트 url에 추가로 . 을 꼭 붙여야한다. (안쓰고 저장하려하면 가비아에서 alert가 뜬다)
12. AWS에서 복사한 이름, 값의 문자열 넣기
aws에서 복사한 이름 문자열은 호스트자리에, 값 문자열은 값/위치 자리에 입력한다. 호스트 자리에 넣을 때는 _abcdefghijklmn.vaccine-review.com.에서 _abcdefghijklmn 이 부분만 입력한다. 이렇게 전부 입력하고 저장하면 인증 절차가 완료된다.

13. AWS 인증서 발급창으로 돌아가서 검증 상태 확인
검증 보류였던 검증 상태가 성공으로 바뀌었다! 계속을 클릭한다.

14. AWS Edit 창의 Custom SSL certificate에서 발급받은 인증서 선택

발급 받은 인증서의 번호를 잘 기억한다음, AWS Edit 창으로 돌아가서 내 인증서 선택 후 저장을 클릭해보자!
(두근두근)

그럼 아마 이렇게 내가 구입한 도메인(vaccine-review.com)으로 서비스에 접근할 수 있을 것이다!!!!!!!!!!!! 이제 기억도 안나는 클라우드 프론트 url로 접근하지 않아도 된다 ㅎㅎㅎㅎ 얏호얏호 👍🏻
(이미 연결을 마친 상태에서 블로그 포스팅을 위해 화면을 캡쳐했습니다! 따라서 세세한 url이랑 값이 조금 차이가 날 수 있어요 ㅎㅎㅎ)
'Development' 카테고리의 다른 글
| 웹에서 렌더링은 어떻게 발전하고 있을까? (2) | 2021.10.02 |
|---|---|
| Babel과 Babel polyfill (0) | 2021.09.25 |
| 브라우저 렌더링 (0) | 2021.09.19 |
| GIF파일 최적화 (0) | 2021.08.30 |
| Gzip 적용하기 (Cloudfront) (0) | 2021.08.30 |



