이전에 CSR을 이용하는 React 어플리케이션은 AWS Cloudfront + S3를 통해 배포했다. 이번에 새롭게 SSR을 도입한 React 어플리케이션은 AWS EC2를 통해 배포해볼까 한다. 순서는 다음과 같다.
1. EC2 인스턴스 생성
2. React 어플리케이션 배포
EC2 인스턴스 생성
1. AWS EC2 로그인 후 인스턴스 시작 클릭

2. Amazone Machine Image (AMI)선택
AMI란 소프트웨어 OS, 애플리케이션 서버, 소프트웨어 환경설정 등이 포함된 템플릿(이미지)이다. (어떤 점에서 이미지라는 건지는 공부가 더 필요하다! ) 가상 머신를 운영하는 데에 필요하며, AWS EC2의 경우 AMI는 서버를 이미지 파일로 만든 것이다.
나는 Ubuntu Server 18.04 LTS (HVM), SSD Volume Type을 선택했다. (EC2 생성에 대한 코치님의 가이드라인이 있었다. 처음 해보는 거라 가이드라인을 착실히 참고했다 ㅎㅎ)

3. 인스턴스 유형 선택
Memory, CPU 등을 확인하고 원하는 인스턴스 유형을 선택한다.

4. 인스턴스 구성
알맞은 Network, Subnet을 선택하고 Public IP는 Enable(활성화) 해주었다.
🤔 Network? Subnet?
네트워크를 서브, 메인 네트워크로 쪼갰다고 보면 된다. 이 중에서 메인 네트워크가 Network이고 서브는 Subnet(Sub Network)인 것 같다.

5. 스토리지 추가
스토리지를 추가한다. 크기는 30GiB 이상을 권장한다고 한다. 그런데 나는 한 두 페이지 정도의 어플리케이션 이어서 8GiB로 했다.

6. 태그 추가
각 EC2 인스턴스에 고유하게 부여하는 데이터라고 생각하면 될 것 같다. 예를 들어 여러 EC2 인스턴스에 같은 이름의 Key와 서로 다른 이름의 Value를 부여하면, 해당 Key, Value 쌍으로 어떤 EC2인지, 누구의 소유인지 등등 여러 메타데이터를 제공할 수 있다.

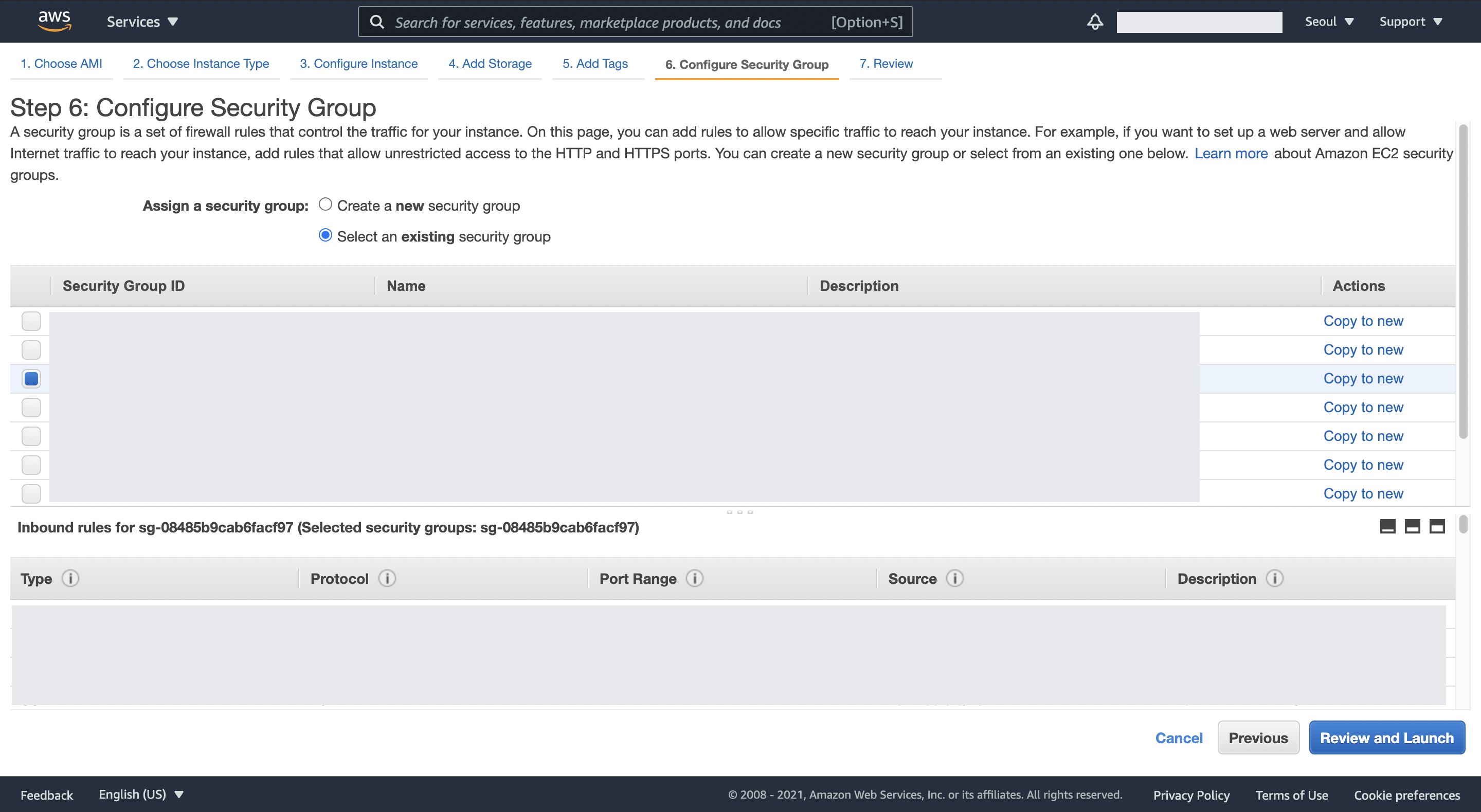
7. 보안 그룹 구성
원하는 보안 그룹을 새로 생성해도 되고, 이미 존재하는 보안 그룹을 선택해도 된다. 나는 이미 존재하는 보안 그룹 중에서 선택했다.

8. 검토 후 Launch 클릭
전체적으로 내가 선택한 부분들을 검토한 후 Launch를 클릭한다.

9. key 생성 + Key 다운로드
새 key pair를 생성하고, 생성된 Key Pair를 다운로드한다. 한번 다운로드 받으면 재발급이 불가능하다. 그러니깐 잘 받아서 발 보관해야한다!!!!!
여담이지만...다운로드를 클릭하니 aaaa.pem이라는 파일을 다운로드 받을 수 있었다. 그런데 나는 이 파일 안에 있는 key정보를 따로 잘 보관해야하는 줄 알고 계속 열려고 시도했지만 안열렸다 🥲. 나중에 알고보니 이 파일은 따로 여는 게 아니라 잘 보관하고 있다가 나중에 보관 디렉토리를 잘 입력해주는 거였따 ㅎㅡㅎ

10. Launch Instance 클릭 후 내 Instance가 잘 생성되었는지 확인
최종 생성 버튼을 누르고 EC2의 Instance 목록에서 내 Instance를 클릭해서 들어가보자. 잘 생성되었음을 알 수 있다 👍🏻

11. 내 컴퓨터에서 EC2 Instance 접속
위에서 다운받은 key가 있는 디렉토리로 이동 후, 터미널을 열고 다음 명령어를 쳐보자.
// ssh -i [다운받은 키].pem ubuntu@[AWS EC2 Public IPv4 address]
ssh -i KEY-HyuuunjuKim.pem ubuntu@3.35.233.69
이렇게 하면 밑에 터미널처럼 EC2 Instance에 잘 접속한 모습을 볼 수 있다 🤩

다음 편에 이어서 이 Instance를 가지고 어떻게 내 어플리케이션을 배포하는지 알아볼 예정이다! 👍🏻👍🏻👍🏻
ㅋㅋㅋㅋ이렇게 하고보니 내가 너무 많은 내용을 가렸나 싶다....하지만....우테코의 보안은 소중하니깐...ღ
'Development' 카테고리의 다른 글
| 스낵바 성능 개선하기 - 문제 인식 (0) | 2021.10.22 |
|---|---|
| Next.js + React를 AWS EC2로 배포하기(2) - 어플리케이션 무중단 배포 (1) | 2021.10.04 |
| React에 Next.js 도입하기 (0) | 2021.10.02 |
| 웹에서 렌더링은 어떻게 발전하고 있을까? (2) | 2021.10.02 |
| Babel과 Babel polyfill (0) | 2021.09.25 |



